اموزش بخش mobile usability سرچ کنسول-رفع خطاهای موبایلی
گزارش مشکلات نسخه موبایلی سایت با گوگل سرچ کنسول
مقاله آموزشی – اموزش بخش mobile usability سرچ کنسول
یکی از بخشهای بسیار مفید و کاربردی در گوگل سرچ کنسول بخش mobile usability است.
در این بخش شما میتوانید بفهمید که کارکردن با سایت شما از طریق تلفن همراه چقدر راحت و محبوب است.
یا بالعکس چقدر برای کاربران دردسر ساز است.
به این صورت که اگر در این راستا خطایی وجود داشته باشد گوگل سرچ کنسول از طریق بخش mobile usability آن را به شما ارائه میدهد.
اگر کار خود را به درستی انجام نداده باشید زمانی که به این بخش مراجعه کنید احتمالا یکی از خطاهای زیر را مشاهده میکنید.
پس سریعا برای رفع آن اقدام نمایید
زیرا برای گوگل بسیار اهمیت دارد که کاربران انواع دستگاهها چه میزان از سایت شما رضایت داشته باشند
و این مساله روی سئو سایت شما نیز تاثیر گذار خواهد بود.
نحوه ورود و کار با بخش mobile usability سرچ کنسول
برای ورود به این بخش باید وارد google search console شوید که از طریق همین لینک قابل انجام است.
چنانچه پیش تر در سرچ کنسول ثبت نام نکرده باشید باید ثبت نام خود را تکمیل نمایید.
برای دیدن آموزش ثبت سایت در گوگل سرچ کنسول همین حالا کلیک کنید.
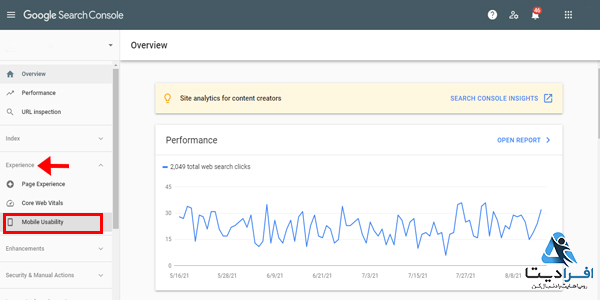
پس از ورود به سرچ کنسول مطابق با تصویر زیر، از منوی سمت چپ گزینه Experience را انتخاب کنید.

و از زیر منوی باز شده روی گزینه mobile usability کلیک نمایید.
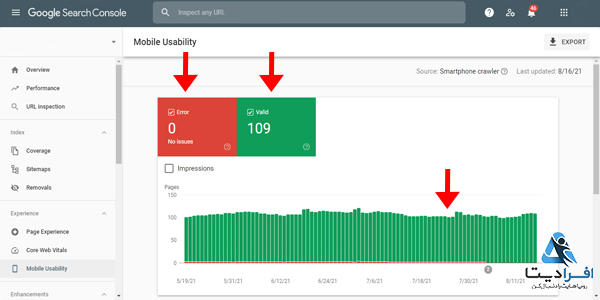
اکنون شما در صفحه mobile usability هستید،

اولین چیزی که در صفحه مشاهده میکنید مانند تصویر زیر، دو مستطیل به رنگهای سبز و قرمز است
که عدد درون مستطیل سبز نشان میدهد که چند مسیر درست دارید
و عدد درون مستطیل قرمز نشان دهنده تعداد خطاهای شماست
(همین موارد به صورت نموداری نیز، به رنگهای سبز و قرمز در زیر مستطیلها قرار داده شده است)

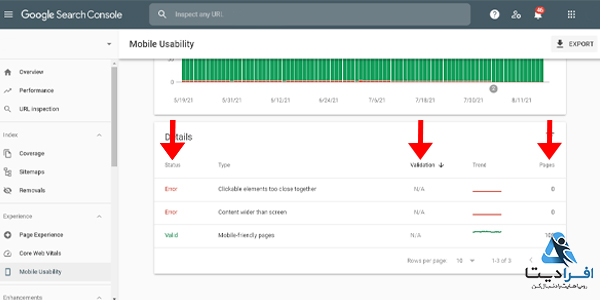
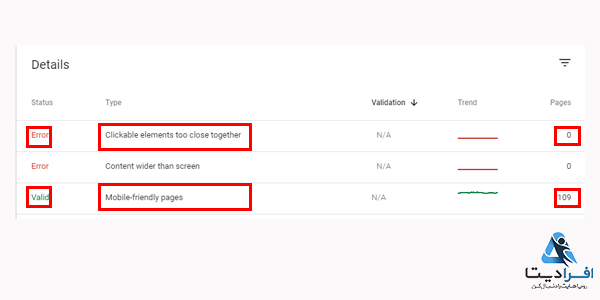
در بخش پایین صفحه همانگونه که در تصویر قابل مشاهده است یک جدول قرار داده شده است
که از بخشهای زیر تشکیل شده است.
Type:
که یک پیام حاوی اعبار دهی یا خطار را در زیر این ستون برای شما مینویسد.
Status:
که در زیر آن و درست رو به روی پیغام خطا، یکی از مقادیر valid یا error را مینویسد. تا متوجه شوید پیام اعتبار بخشی است یا پیام اعلام خطا!
Validation:
که با کلیک روی آن در هر یک از خطاها میتوانید درخواست بررسی مجدد داده و آخرین بررسی خزنده ها را چک کنید.
Pages:
که با کلیک روی آن متوجه میشوید کدام صفحات شما خطای مربوطه را دارند یا کدام صفحات پیام معتبر بودن دریافت کرده اند.
آموزش خطاهای موبایل در سرچ کنسول- خطاهای mobile usability

Clickable elements too close together
طبیعی است که در صفحات مختلف سایت، المان هایی وجود دارد مثل پیوند ها و دکمه ها و …
این خطا در بخش type به این معناست که این المان ها در صفحات تلفن همراه فاصله مناسبی ندارند.
Content wider than screen
معمولا برای دیدن کامل یک صفحه باید آن را به سمت بالا یا پایین اسکرول کنید.
اما اگر یک صفحه تنها برای یک مرورگر خاص طراحی شده باشد یا مقادیر css آن یک مقدار ثابت داشته باشند شما با این خطا مواجه میشوید.
Text too small to read
اگر فونت صفحات شما کوچک و نامناسب باشند کاربران تلفن همراه باید برای دیدن صفحات سایت شما از حالت بزرگنمایی استفاده کنند و در این حالت این خطا در سرچ کنسول برای شما ظاهر میشود.
Uses incompatible plugins
تلفن های همراه، برخی پلاگین ها را پشتیبانی نمیکنند
در چنین حالتی شما با این خطا مواجه میشوید که باید برای رفع آن اقدام نمایید.
Viewport not set
اگر صفحات سایت از Viewport که وظیفه تنظیم صفحه برای تلفن همراه را دارد، پشتیبانی نکند شما با این خطا مواجه خواهید شد.
Viewport not set to device-width
اگر Viewpor سایت شما روی یک مقدار ثابت تنظیم شده باشد قابلیت اجرا و تنظیم در تلفن ها با ابعاد مختلف را نخواهد داشت
که این خطا را برای شما به همراه دارد و باید برای رفع آن اقدام نمایید
خلاصه مقاله

انواع خطاهایی که در این مقاله بررسی شد در جدول و در بخش Type ممکن است مشاهده شوند.
و اگر مقادیر هر خطا در بخش pages عدد 0 نبود یعنی این خطا در صفحات سایت شما وجود دارد و با کلیک روی pages میتوانید ببینید که کدام خطا در کدام صفحات سایت شما وجود دارد.
برای دیدن تمامی آموزش های بخش های مختلف گوگل سرچ کنسول روی ” آموزش google search console “ کلیک کنید.



سلام وقت بخیر
من سایت رو تو گوشی باز می کنم هیچ مشکلی از نظر ریسپانسیو بودن نداره.
ولی تو سرچ کنسول خطا میده و تو بخش more info اکثر فایل های Css رو هم لود نمیکنه که بخاطر همین این مشکل پیش میاد.
فایل های css رو هم مینیفای کردم ولی بازم این ارور هست
چیکار باید کنم؟
با سلام و احترام
از cdn مانند کلود فلر استفاده کنید و چک نمایید.
موفق باشید.