آموزش مرحله به مرحله جی تی متریکس _ مقایسه gtmetrix جدید و قدیم
جی تی متریکس چیست
برای اینکه بتوانید مدیریت بهتری روی وب سایت خود داشته باشید نیاز دارید که نقاط ضعف و نقاط قوت وب سایت خود را بدانید
زیرا، تنها در صورت یافتن نقاط ضعف است که میتوانید برای بهبود آنها اقدام کنید.
و چیزی که در این میان بسیار واضح و آشکار است این است که شما برای تحلیل و بررسی نیاز به ابزار مخصوص دارید.
ابزارهای مختلفی برای تحلیل وب سایت وجود دارند که یکی از معتبرترین این ابزار ها که اتفاقا رایگان بوده و احتمالا نام آن را بسیار شنیده اید Gtmetrix میباشد
Gtmetrix کاملا رایگان بوده و امکانات جالبی را به کاربران خود ارائه میدهد.
اگر شما با نحوه کار این ابزار آشنا باشید قطعا میتوانید سایت خود را تا حدود بسیار زیادی بهینه کنید و نقاط ضعف آن را بر طرف نمایید.
طبق آخرین آپدیتی که برای Gtmetrix ارائه شد، تغییرات جالبی روی آن اعمال شد که این ابزار را به یک ابزار جدید تر تبدیل کرد!
در این آموزش قصد داریم شما را با جدیدترین نسخه Gtmetrix آشنا کنیم.
آموزش جی تی متریکس_نحوه ورود
برای اینکه بتوانید از ابزار کار آمد Gtmetrix استفاده کنید باید ابتدا وارد سایت اصلی آن شوید.
برای ورود به جی تی متریکس به نشانی Gtmetrix.com کلیک کنید.
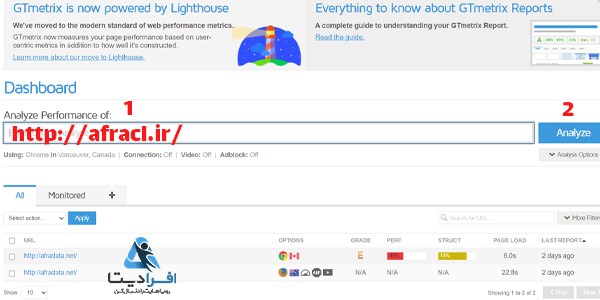
پس از اینکه وارد سایت جی تی متریکس شدید صفحه جدیدی مطابق با تصویر زیر برای شما نمایش داده خواهد شد.
که باید در کادر مربوطه (کادر شماره 1) مانند تصویر زیر آدرس صفحه مورد نظر را که قصد تحلیل آن را دارید وارد کنید.
و پس از وارد کردن آدرس صفحه روی گزینه analyze (کادر شماره 2) کلیک کنید.

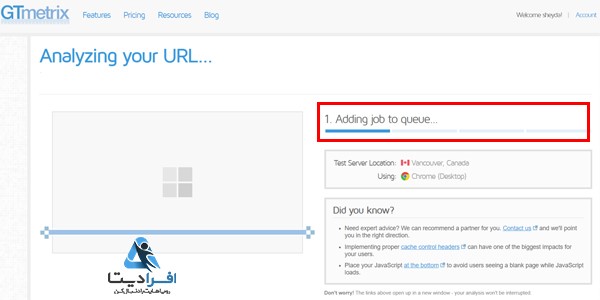
پس از وارد کردن اطلاعات و فشردن کلید analyze شما به صفحهای مانند صفحهی زیر هدایت میشوید.
در این مرحله gtmetrix در حال آنالیز کردن سایت شما است و آنالیز هر مرحله را در کادر مشخص شده در تصویر میتوانید بررسی کنید.

پس از اینکه این کادر تکمیل شد، شما به صفحه جدیدی منتقل میشوید که شامل گزارش جی تی متریکس (gtmetrix جدید ) از وضعیت سایت شما میباشد.
اگه دوسداری با کمترین هزینه یه سایت داشته باشی و پروژه هاتو اجرا کنی و جی تی متریکس و سئو و تولید محتوا رو تمرین کنی و یاد بگیری. با ما قدم اول رو بردار!
هاست اقتصادی افرادیتا سالانه کمتر از 100000 تومان!!!
بررسی آپدیت و تغییرات جی تی متریکس _ مقایسه gtmetrix جدید و قدیم
همانگونه که در بخش مقدمه این مقاله اشاره شد، در آخرین آپدیتی که از جی تی متریکس ارائه شد
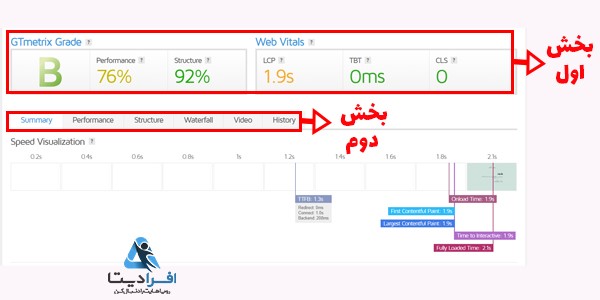
شاهد تغییراتی بودیم که اینک در دو بخش تغییرات بخش اول و تغییرات بخش دوم آنها را بررسی میکنیم.

تغییرات بخش اول- آموزش جی تی متریکس
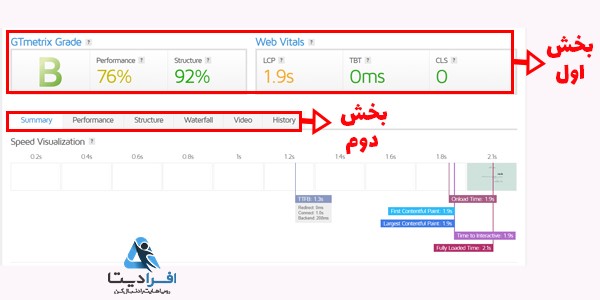
همانگونه که در تصویر قابل رویت است بخش اول جی تی متریکس جدید نیز همانند ورژن قدیم خود، از دو باکس تشکیل شده است
اما محتویات این دو باکس کاملا تغییر کرده است
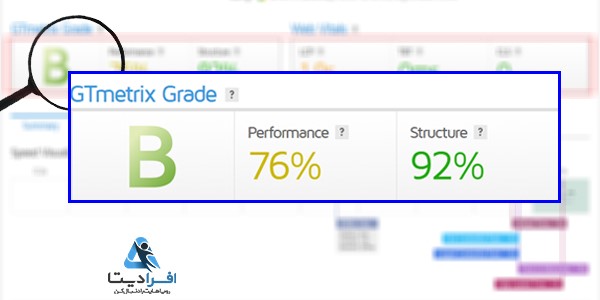
باکس شماره: 1 Gtmetrix Grade در gtmetrix جدید

امتیاز: این باکس از 3 خانه تشکیل شده است.
خانه اول شامل امتیازی است که پس از بررسیهای جی تی متریکس به وضعیت سایت شما تعلق میگیرد.
در این خانه یک حروف انگلیسی از بین حروف A,B,C,D,E,F را مشاهده میکنید.
که به ترتیب A بالا ترین امتیاز با رنگ سبز و F کمترین امتیاز با رنگ قرمز است.
Performance یا کارایی: در این خانه یک عدد به صورت درصد را مشاهده میکنید که میزان مناسب بودن عملکرد سایت شما برای کاربران را نمایش میدهد.
جالب است بدانید که بررسیهای این بخش اخیرا بر اساس الگوریتم لایت هاوس (google light house) انجام میشوند.
Structure یا ساختار: در این خانه نیز عددی به صورت درصد را مشاهده میکنید که میزان مناسب بودن و بهینه بودن سایت شما به لحاظ ساختار کلی و کدنویسیها را نمایش میدهد.
اغلب بررسیها و امتیاز دهیهای این بخش جی تی متریکس نیز بر اساس الگوریتم px صورت میگیرد.
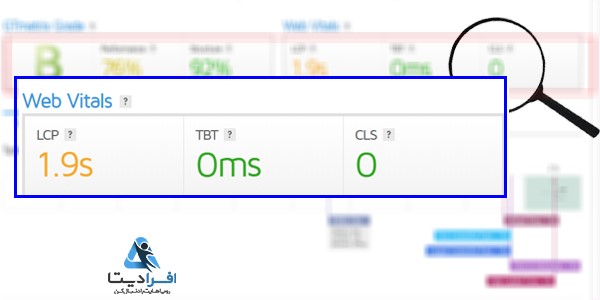
باکس شماره 2 :Web Vitals در gtmetrix جدید

LCP : LCP یا Largest Contentful Paint نشان میدهد که چقدر زمان صرف شده است تا در سایت شما تمام محتویات و عناصر از جمله بزرگترین عنصر محتوایی برای اولین بار برای کاربر اجرا شوند.
به این ترتیب این گزینه را میتوانیم به این صورت معنا کنیم که مدت زمان لود کامل سایت برای کاربران را نمایش میدهد.
راه حل: برای بهینه کردن این بخش میتوانید از تصاویر و ویدئوهای بهینهتر با ابعاد کوچکتر یا حجم کمتر استفاده کنید
و یا فرمتهای جدیدی از ویدئوها و تصاویر را که بهینهتر هستند امتحان کنید.
TBT: TBT یا Tota Blocking Timeبیانگر این است که فرآیند بارگذاری صفحات سایت شما چه مدت زمانی توسط اسکریپتها مسدود شده است.
یا به عبارتی میتوانیم بگوییم که اسکریپتها تا چه میزان مانع بارگذاری صفحات سایت شما بودهاند
که طبیعتا هر چه عدد نمایش داده شده کمتر باشد یعنی این گزینه در سایت شما بهینهتر بوده است.
راه حل: برای بهینهتر کردن این بخش و رسیدن به یک عدد و امتیاز مطلوب در جی تی متریکس میتوانید اسکریپتهای بلااستفاده را حذف کنید
یا کتابخانههای کوچکتر جاوا اسکریپت را جایگزین کتابخانههای بزرگتر کنید.
CLS: CLS یا Cumulative Layout Shift که نمایش میدهد تا زمان لود کامل سایت شما المانهای موجود در صفحه تا چه میزان دچار تغییر و جابهجایی در صفحه شدهاند.
احتمالا برای شما هم پیش آمده است که زمانی که منتظر لود شدن یک وب سایت (به ویژه با موبایل) هستید مرتبا عناصر و چیدمان موجود در صفحه تغییر مکان میدهند و از سمتی به سمت دیگر منتقل میشوند.
معمولا این اتفاق تا زمانی که سایت به طور کامل لود شده و المانها در جای خود ثابت شوند ادامه پیدا میکند.
راه حل:
1.حتما وب سایت خود را برای موبایل نیز بهینه کنید یا اگر طراحی سایت شما به عهده طراح سایت بوده است در این مورد تاکیدهای لازم را برای او داشته باشید.
2.حتما از تصاویر و المانهای با ابعاد مناسب برای سایت خود استفاده کنید.
3.اگر برای کمپین یا تبلیغات از مواردی مانند بنرها در سایت خود استفاده میکنید جای مناسبی را برای آنها در نظر بگیرید.
تغییرات بخش دوم gtmetrix جدید

بخش دوم صفحه جی تی متریکس نیز مانند بخش اول دستخوش تغییراتی شده است
البته همانطور که در تصویر میبینید تمام منوها تغییر نکردهاند
و در این بخش تنها مواردی را که دچار تغییر شدهاند با یکدیگر بررسی میکنیم.
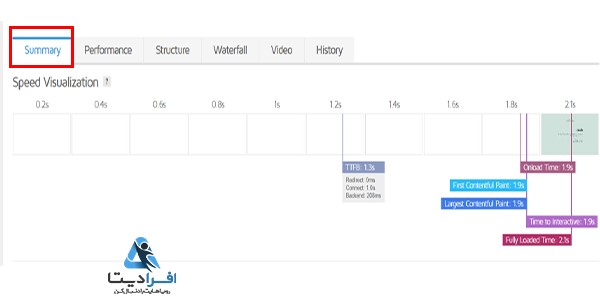
Summary:

در نوار Summary که به معنای خلاصه میباشد خلاصهای از زمان لود سایت شما را از ابتدا تا انتها نمایش میدهد.
مانند لحظه اول که درخواست از مرورگر کاربر به سرور ارسال میشود، تمام داد و ستد ها و اتفاقات بین مرورگر و سرور با جزئیات زمان وقوع و نهایتا زمان لود کامل سایت شما، همگی در این بخش قابل مشاهده هستند.
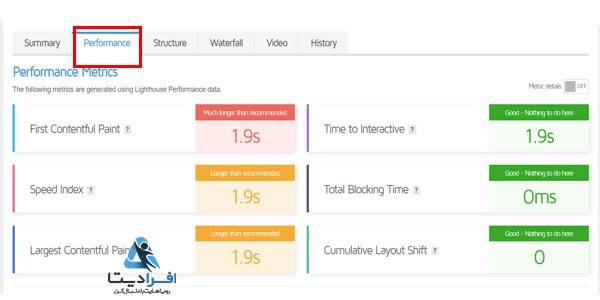
Performane:

همانگونه که در بخش اول توضیح داده شد performance عملکرد سایت شما طبق الگوریتم لایت هاوس است.
که در باکس اول از بخش اول امتیاز سایت شما قابل مشاهده بود.
اما در این نوار تمام موراد به تفکیک قابل بررسی هستند
به این صورت که هر گزینه با یک رنگ که نمایانگر وضعیت سایت شما برای آن مورد است نمایش داده میشود.
رنگ سبز تیره: کاملا بهینه
رنگ سبز روشن: بهینه و قابل قبول
رنگ نارنجی: هشدار و اقدام برای بهینه کردن
رنگ قرمز: وضعیت نامناسب و نیاز فوری برای بهینه سازی
در صورتی که موارد فعلی و موجود در این صفحه بهینه شوند موارد دیگری برای شما نمایش داده خواهند شد.
که بهینه کردن هرکدام از این موارد نتیجه مستقیمی روی امتیاز performance کلی سایت شما دارد که در بخش اول با یک عدد و درصد قابل مشاهده بود .
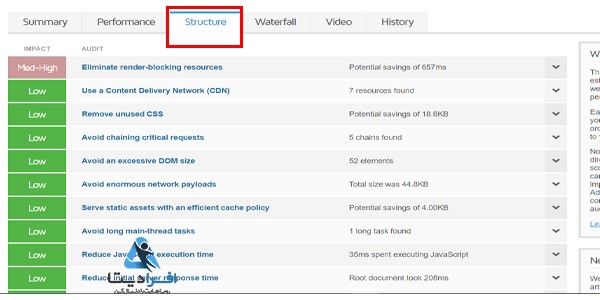
Structure:

همانگونه که در بالا اشاره کردیم این گزینه نمایشگر وضعیت ساختار سایت است
که با کلیک روی این گزینه لیستی برای شما نمایش داده میشود که شامل ایرادات ساختاری سایت شما طبق الگوریتم px و از دیدگاه جی تی متریکس است.
در gtmetrix جدید؛ این لیست بر اساس میزان اهمیت، اولویت بندی شده است
پس بهتر است که ابتدا موارد بالای لیست پیگیری شوند.
هر گزینه از این لیست که به حالت بهینه و مناسب برسد به رنگ سبز تغییر حالت خواهد داد
و بهبود هر گزینه روی امتیاز structure کلی سایت که در باکس اول از بخش اول قابل مشاهده بود تاثیر گذار بوده و امتیاز آن را ارتقا خواهد داد.
خلاصه مقاله آموزش جی تی متریکس جدید
gtmetrix جدید یکی از ابزارهای قوی و رایگان و قابل دسترس است که سایت شما را مورد تحلیل و بررسی قرار میدهد
در صورتی که بتوانید سایت مناسب و بهینهای از نگاه گوگل داشته باشید،
سایت شما امتیاز بهتری داشته و به طبع در موتورهای جستجو نیز بهینه و برای کاربران قابل دسترستر خواهد بود.
فراموش نکنید که سرعت سایت همواره یکی از معیارهای مهم گوگل برای سئو و امتیاز دهی بوده است.
زیرا این نشانهی اهمیت شما به کاربران و زمان آنها است.
لازم به طکر است که تمامی سرویسهای میزبانی افرادیتا از سرعت استاندارد و مطلوبی برخوردار هستند
سرویسهایی مانند هاست وردپرس ابری که کاملا بهینه شده برای سایتهای وردپرسی و به ویژه فروشگاهها و شرکتها هستند.
یا سرویسهای لینوکس حرفهای که انتخاب مهمی برای یک تجربه حرفهای هستند.
برای مشاهده تفاوت سرویس های میزبانی افرادیتا با یکدیگر کافیست که روی این لینک کلیک کنید.